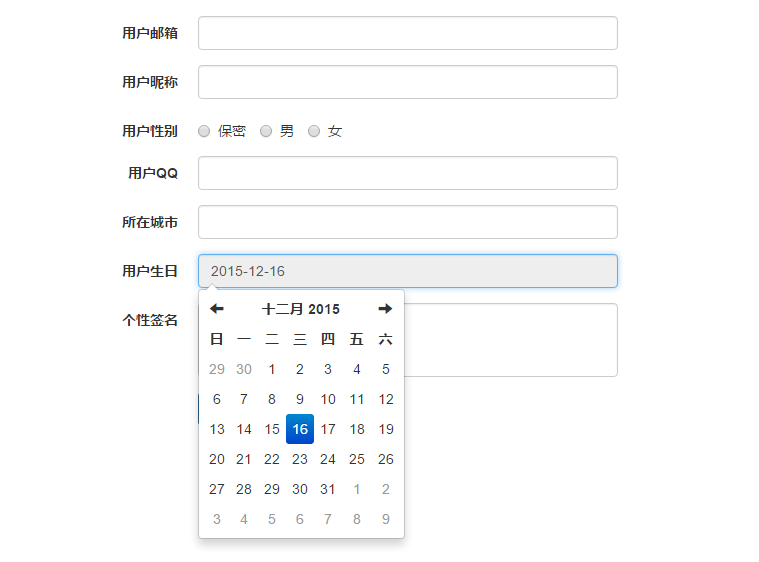
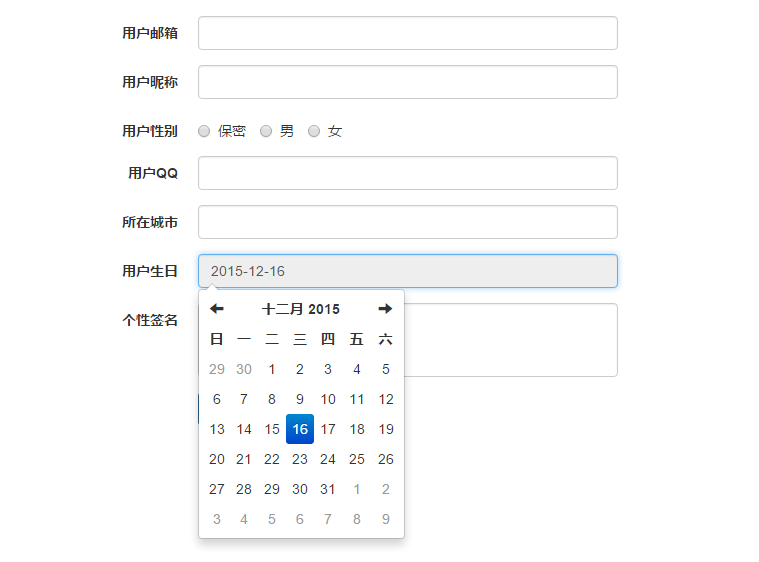
1、在做个人信息提交时,在生日一栏需要使用日期选择,如下图:  2、查询后得知yii有一个组件可以使用,但我是在本地Windows系统上使用,所以网上查询的方法总是不可以使用,最后很无奈,决定直接使用bootstrap的日期时间选择器DateTimePicker。下载地址:http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm 3、将下载好的包放在你的yii项目中,我将其放在frontend\web\statics文件夹下,为方便使用将文件夹改名为datetimepicker: 4、在需要使用日期选择的页面直接使用: 页面注册css和js为:
2、查询后得知yii有一个组件可以使用,但我是在本地Windows系统上使用,所以网上查询的方法总是不可以使用,最后很无奈,决定直接使用bootstrap的日期时间选择器DateTimePicker。下载地址:http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm 3、将下载好的包放在你的yii项目中,我将其放在frontend\web\statics文件夹下,为方便使用将文件夹改名为datetimepicker: 4、在需要使用日期选择的页面直接使用: 页面注册css和js为:
registerCssFile('@web/statics/datetimepicker/css/bootstrap-datetimepicker.min.css',\['depends'=>\['frontend\\assets\\AppAsset'\]\]);
$this->registerJsFile('@web/statics/datetimepicker/js/bootstrap-datetimepicker.js',\['depends'=>\['frontend\\assets\\AppAsset'\]\]);
$this->registerJsFile('@web/statics/datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js',\['depends'=>\['frontend\\assets\\AppAsset'\]\]);
$this->registerJs("$('#usersiteform-user_birthday').datetimepicker({format: 'yyyy-mm-dd',startView: 2,minView: 2,autoclose:true});");
?>
调用日期选择为:
field($model, 'user_birthday')->input('text',\['readonly'=>'readonly','data-provide'=>'datepicker','data-date-format'=>'yyyy-mm-dd','data-date-language'=>'zh-CN'\])->label('用户生日') ?>
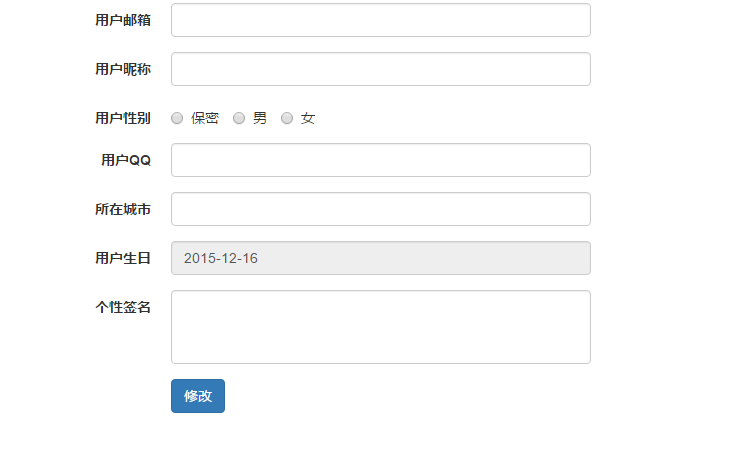
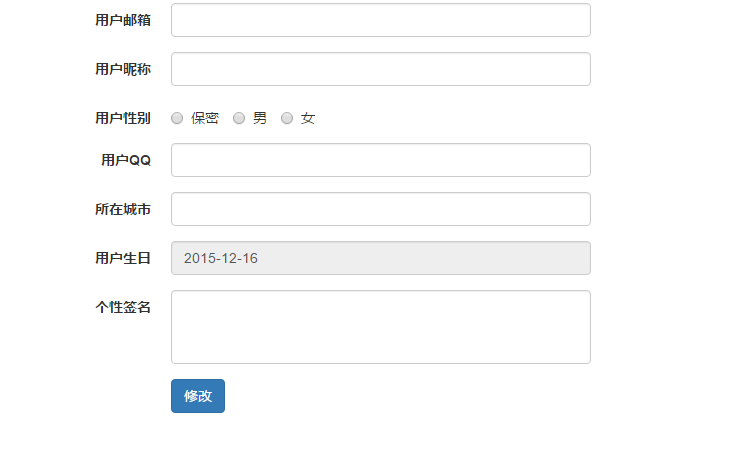
5、效果图如下: 
 2、查询后得知yii有一个组件可以使用,但我是在本地Windows系统上使用,所以网上查询的方法总是不可以使用,最后很无奈,决定直接使用bootstrap的日期时间选择器DateTimePicker。下载地址:http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm 3、将下载好的包放在你的yii项目中,我将其放在frontend\web\statics文件夹下,为方便使用将文件夹改名为datetimepicker: 4、在需要使用日期选择的页面直接使用: 页面注册css和js为:
2、查询后得知yii有一个组件可以使用,但我是在本地Windows系统上使用,所以网上查询的方法总是不可以使用,最后很无奈,决定直接使用bootstrap的日期时间选择器DateTimePicker。下载地址:http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm 3、将下载好的包放在你的yii项目中,我将其放在frontend\web\statics文件夹下,为方便使用将文件夹改名为datetimepicker: 4、在需要使用日期选择的页面直接使用: 页面注册css和js为: