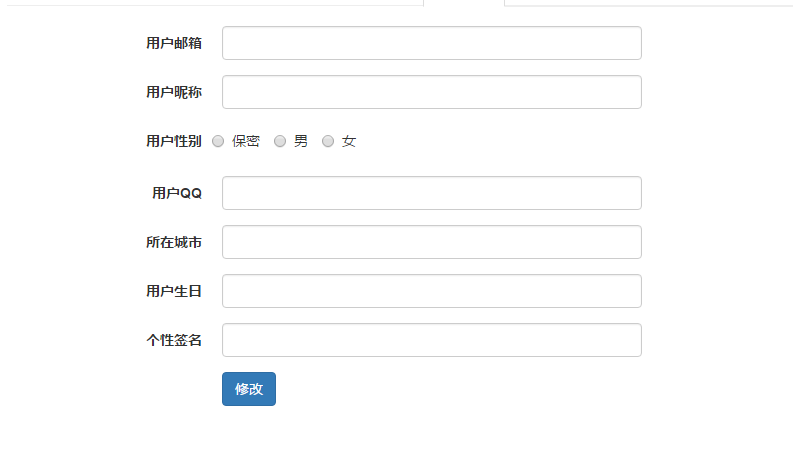
今天在用yii2.0做用户个人信息设置时遇到这样一个问题,关于radioList:  做了这样一个表单,代码如下:
做了这样一个表单,代码如下:
{input}
\\n{hint}\\n{error}",
'labelOptions' => \['class' => 'control-label col-sm-3'\],
\]\]); ?>
<?= $form->field($model, 'user_email')->label('用户邮箱') ?>
<?= $form->field($model, 'nickname')->label('用户昵称') ?>
<?= $form->field($model, 'sex')->inline(true)->radioList(\['0'=>'保密','1'=>'男','2'=>'女'\])->label('用户性别') ?>
<?= $form->field($model, 'user_QQ')->label('用户QQ') ?>
<?= $form->field($model, 'user_city')->label('所在城市') ?>
<?= $form->field($model, 'user_birthday')->label('用户生日') ?>
<?= $form->field($model, 'user_signature')->label('个性签名') ?>
<div class="form-group field-usersiteform-user_email">
<div class="col-sm-3"></div>
<div class="col-sm-6">
<?= Html::submitButton('修改', \['class'=>'btn btn-primary'\]); ?>
</div>
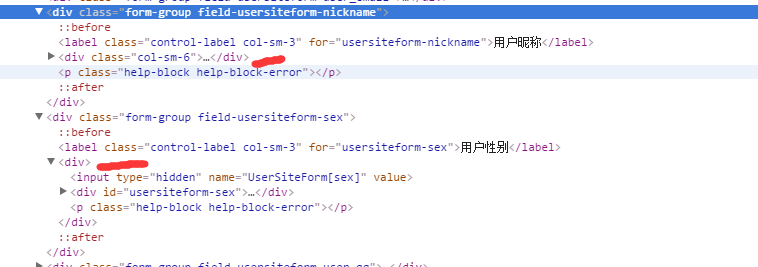
</div>但通过图片可以看出用户性别一栏样式不正确: 查看源码后可以看出radioList和其他input样式不同,没有class=’col-sm-6’。 后经百度发现: 使用 $form->field生成的textarea跟checkbox是不一样的,应该说.checkbox,checkboxList,radio,radioList这四个跟其它的input都不一样 在多次测试后发现以下代码可使radioList与其他input样式一致:
查看源码后可以看出radioList和其他input样式不同,没有class=’col-sm-6’。 后经百度发现: 使用 $form->field生成的textarea跟checkbox是不一样的,应该说.checkbox,checkboxList,radio,radioList这四个跟其它的input都不一样 在多次测试后发现以下代码可使radioList与其他input样式一致:
{input}
{hint}{error}'\])->label('用户性别') ?>